Receba eventos do Asaas no seu endpoint de Webhook
Configure uma URL de webhook para manter sua aplicação sempre atualizada com a integração da API
Siga este tutorial para criar seu primeiro Webhook.
O objeto de evento
Eventos são objetos enviados em formato JSON via webhooks do Asaas. Eles são responsáveis por avisar quando algum evento aconteceu em sua conta.
Através dele você terá acesso ao id, event indicando qual seu evento e o objeto da entidade da qual o evento pertence, no exemplo abaixo temos o objeto payment com os dados da cobrança em questão.
{
"id": "evt_05b708f961d739ea7eba7e4db318f621&368604920",
"event":"PAYMENT_RECEIVED",
"dateCreated": "2024-06-12 16:45:03",
"payment":{
"object":"payment",
"id":"pay_080225913252",
...
}
}Os webhooks são a forma que você usa para inscrever-se em eventos e receber notificações na sua aplicação sempre que o evento acontece.
Tipos de eventos
Os eventos são divididos por categorias relacionadas a entidade ao qual eles pertencem. Confira a página Eventos de Webhooks para conferir cada um.
Comece por aqui
Para começar a receber eventos através de webhooks na sua aplicação, siga os passos abaixo:
- Acesse o ambiente de Sandbox;
- Crie um endpoint na sua aplicação para receber requests HTTP do tipo POST;
- Configure seu webhook usando nossa aplicação web ou via API;
- Teste seu webhook;
- Realize debug em problemas com eventos;
- Após testado e validado, replique a configurações no ambiente de Produção;
- Mantenha seu webhook seguro.
Crie um endpoint
Crie um endpoint que espera receber um objeto de evento em um evento de POST. Este endpoint também deve retornar o mais rápido possível uma resposta 200, para evitar problemas na fila de sincronização de eventos.
Abaixo um exemplo básico usando Node.js:
const express = require('express');
const app = express();
app.post('/payments-webhook', express.json({type: 'application/json'}), (request, response) => {
const body = request.body;
switch (body.event) {
case 'PAYMENT_CREATED':
const payment = body.payment;
createPayment(payment);
break;
case 'PAYMENT_RECEIVED':
const payment = body.payment;
receivePayment(payment)
break;
// ... trate outos eventos
default:
console.log(`Este evento não é aceito ${body.event}`);
}
// Retorne uma resposta para dizer que o webhook foi recebido
response.json({received: true});
});
app.listen(8000, () => console.log('Running on port 8000'));<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Log;
Route::post('/payments-webhook', function (Request $request) {
$body = $request->all();
switch ($body['event']) {
case 'PAYMENT_CREATED':
$payment = $body['payment'];
createPayment($payment);
break;
case 'PAYMENT_RECEIVED':
$payment = $body['payment'];
receivePayment($payment);
break;
// ... trate outros eventos
default:
Log::info('Este evento não é aceito ' . $body['event']);
}
return response()->json(['received' => true]);
});
function createPayment($payment) {
// Implementação do createPayment
}
function receivePayment($payment) {
// Implementação do receivePayment
}import org.springframework.web.bind.annotation.*;
import org.springframework.http.ResponseEntity;
import java.util.Map;
@RestController
@RequestMapping("/payments-webhook")
public class WebhookController {
@PostMapping(consumes = "application/json")
public ResponseEntity<Map<String, Boolean>> handleWebhook(@RequestBody Map<String, Object> body) {
String event = (String) body.get("event");
Map<String, Object> payment = (Map<String, Object>) body.get("payment");
switch (event) {
case "PAYMENT_CREATED":
createPayment(payment);
break;
case "PAYMENT_RECEIVED":
receivePayment(payment);
break;
// ... trate outros eventos
default:
System.out.println("Este evento não é aceito " + event);
}
return ResponseEntity.ok(Map.of("received", true));
}
private void createPayment(Map<String, Object> payment) {
// Implementação do createPayment
}
private void receivePayment(Map<String, Object> payment) {
// Implementação do receivePayment
}
}from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/payments-webhook', methods=['POST'])
def payments_webhook():
body = request.json
if body['event'] == 'PAYMENT_CREATED':
payment = body['payment']
create_payment(payment)
elif body['event'] == 'PAYMENT_RECEIVED':
payment = body['payment']
receive_payment(payment)
else:
print(f"Este evento não é aceito {body['event']}")
return jsonify({'received': True})
def create_payment(payment):
# Implementação do create_payment
pass
def receive_payment(payment):
# Implementação do receive_payment
pass
if __name__ == '__main__':
app.run(port=8000, debug=True)Configure seu webhook
Você pode realizar a configuração de um novo webhook via aplicação web ou via API.
Recomendamos, para testar seu webhook e sua integração, que você primeiro precisa crie uma conta em Sandbox. Confira nossa documentação sobre o Sandbox e siga os passos. Você também pode seguir os tutoriais de criação de webhook:
Teste seu webhook
Com o webhook em Sandbox configurado, você pode testar seu código que está em localhost usando algumas aplicações que expõe o seu código local na web.
Recomendamos usar uma aplicação de confiança como o ngrok ou o Cloudflare Tunnel. Com ambas aplicações você pode definir uma url que pode utilizar na configuração do seu webhook.
Debugar integração com webhooks
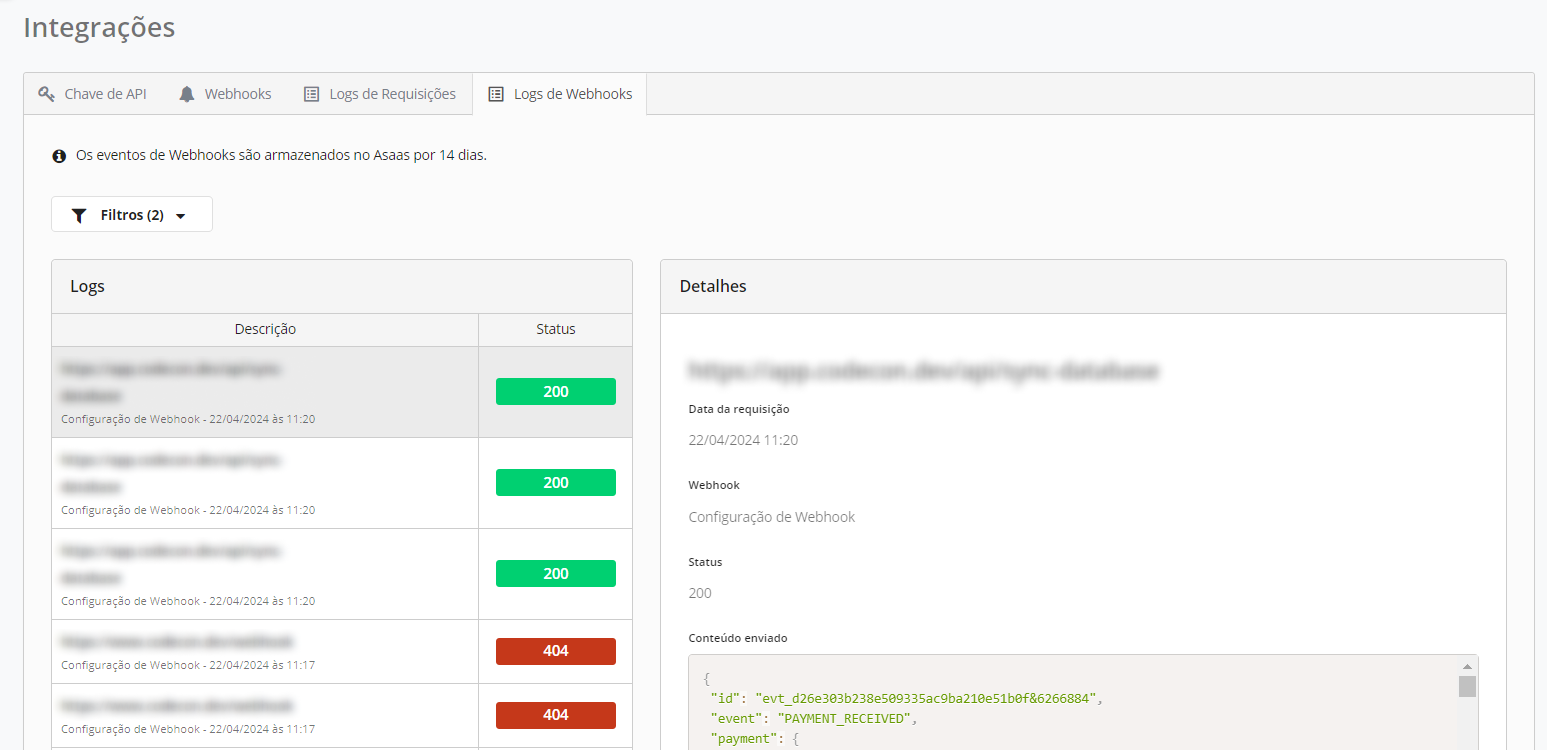
Você pode facilmente debugar seu webhook através da nossa página de logs de Webhooks. Acesse Menu do Usuário > Integrações > Logs de Webhooks.

Nesta página você poderá visualizar todas as requisições enviadas via webhook para sua aplicação, qual o status retornado pelo seu servidor e também qual o conteúdo enviado. Essa página é relevante também quando você tiver problemas com a fila de sincronização pausada , confira a documentação para mais detalhes.
Mantenha seu webhook seguro
É altamente recomendado que você mantenha sua integração e todos os seus webhooks seguros. Como recomendação, o Asaas sugere:
- Confie somente nos IPs do Asaas para chamadas em webhooks: você pode realizar o bloqueio via firewall em todos os IPs que realização chamadas nas suas URLs de webhooks, exceto os IPs oficiais do Asaas.
- Configure um
accessToken: ao criar um novo webhook, você pode definir um código único para ele. Crie uma hash forte, de preferência um UUID v4, e confira sempre o headerasaas-access-tokenpara certificar que esta é uma chamada legítima.
Updated 5 months ago